What is Bootstrap and Why you should use it in Web Development

In web development world, the question What is Bootstrap is quite popular. You may have tried to get the answer but failed to get a proper one. So I decided to provide a proper and easy answer for this question in this article.
What is Bootstrap
Bootstrap is the most popular, free and open-source framework for creating responsive layout in web pages, with much less efforts. It contains HTML, CSS and JS components for creating forms, buttons, navigation, dropdown, modals, layout and many other things, the list is very long indeed. You can create all these without much efforts, which otherwise would require a lot of CSS, HTML and JS code. If you are a web developer then Bootstrap is for you.
Before Bootstrap, web designers like you had to work on CSS Media Queries to create a responsive web design. Bootstrap simplified this by taking care of Media Queries by its own. This removed the complexity and made it fast and easy.
Please check the article on CSS Media Queries to get more information on this topic.
The first version of Bootstrap was released on August 19, 2011 by a team of Twitter developers. The main idea was to encourage consistency during web development of projects. This consistency was lacking before that time as various libraries were used during web development. This was also leading to high maintenance cost and burden.
Bootstrap solved that inconsistency problem and became an instant hit. Today millions of websites are using it.
Bootstrap can be downloaded from here.
Bootstrap Advantages
Web designers and developers love to use Bootstrap in their projects. They use it to create a responsive web design that looks perfectly accurate on all screen sizes (smartphones, tablets, laptops and PCs).
If you are a web developer then you should look into the advantages that Bootstrap provides:
- Saves you time – Quickly create features using predefined classes and design templates that are provided by bootstrap.
- Responsive Design – With Bootstrap you don’t need to apply media queries in your CSS file. It does the adjustment of web page dynamically on all screen sizes.
- Compatible with all browsers – You don’t have to worry about any browser as it is compatible with latest versions of all browsers – Google Chrome, Firefox, Opera, Safari and Edge.
- Easy and Simple – It is very easy and simple to use in web designing. If you have basic knowledge of HTML and CSS then you should go ahead with it.
- Consistency – It gives you the consistency between your projects and other developers.
- Free and Open Source – There is no restriction at all. Bootstrap is available on GitHub where developers can contribute their efforts.
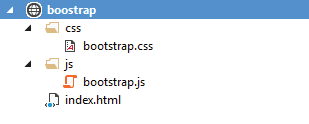
Bootstrap Structure
Talking about the structure of Bootstrap – It is made up of 2 main parts. These are:
- 1. bootstrap.css – It contains the global settings, fundamental HTML elements styled with classes, and an advanced grid system. After downloading bootstrap go inside the dist > css where you will find this file. There are two versions of this file bootstrap.css and bootstrap.min.css (minified version) and can use any one of these. Add a reference to this file in the page head area of your web page and before the reference of other stylesheets of your website.
- 2. bootstrap.js – It contains the JavaScript / jQuery framework of bootstrap. Find it inside the dist > js folder. Add a reference to it just before the <body/> tag in your webpage. Since it requires jQuery to run therefore give the reference of jQuery file in your web page too.
How to Use Bootstrap 4 in Website
In order to use bootstrap you have to add ‘bootstrap.css’ and ‘bootstrap bundle js’ in your website. The below image illustrates this.

Now reference the bootstrap.css in page head (before your site’s CSS files).
<title>Bootstrap</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.css" rel="stylesheet">
<!-- Custom style for your website -->
<link href="style.css" rel="stylesheet">
Next, in the body tag and just before the end (i.e. Just before the </body> tag), add the reference to the jQuery and then add reference to Popper.js followed by bootstrap core JavaScript file bootstrap.js file.
<body>
<!--Your web page HTML-->
<!--Reference to jQuery-->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<!--Reference to Popper.js-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<!--Reference to Bootstrap core JavaScript-->
<script src="js/bootstrap.js"></script>
</body>
</html>
Bootstrap 5 and newer versions
Bootstrap 5.0 eliminates the nedd for jQuery. So you just have to only reference css and bundle js. Note that bundle js file includes popper js in it. See the highlighted code below which uses Boostrap 5.1 version.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--Bootstrap CSS Reference-->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<!--Website Style Sheet Reference-->
<link href="css/style.css" rel="stylesheet" />
</head>
<body>
<!-- Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
</body>
That’s all, now you are ready to use Bootstrap in your website.
☺ Want to start using Bootstrap in your website right away? Check the following tutorials:
- How to Use Bootstrap to Create Responsive Design
- How to Use Bootstrap to Make Images, Videos and Navbar Responsive
Why You Should Use Bootstrap?
You absolutely need to use bootstrap in your websites and web projects. The main reason is it provides your website the responsiveness which it needed the most.
- Search Engines have already made Responsive Web Design a first most needed thing. They won’t let your website rank in even top 50 if it is not responsive.
- Certainly you will find using media queries a lengthy and time consuming work. That’s where Bootstrap comes handy, here you don’t need to work on media queries at all. Bootstrap does that for you and this saves a lot of hard work.
- Bootstrap is an open-source framework where millions of developers work together in bringing better and new features from time to time. This also includes support for new versions of browsers and also new browsers. You just have to update the bootstrap files whenever a new version is released and it takes care of everything else.
Conclusion
By this time you may have got your answer of What is Bootstrap. Hopefully you learned about Bootstrap and its tremendous positives in web projects. This tutorial only tells a little of what this framework is capable of but I am confident that you will take it from here. A quick Google search on different bootstrap topics will point you in the right direction.









 Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.
Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.