4 jQuery Timer examples which all developers should know

In this tutorial I will use jQuery Timer features to create few examples like Image Slider, time clock, stop watch and random background color changing effect. These examples are created with setInterval function of JavaScript.
As you know setInterval() executes a given code at every specified time interval.
So let us start with the examples:
Image Slider

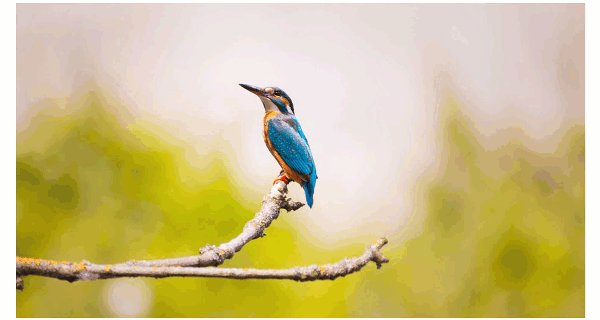
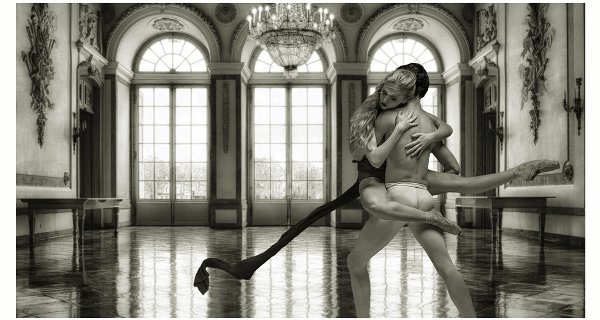
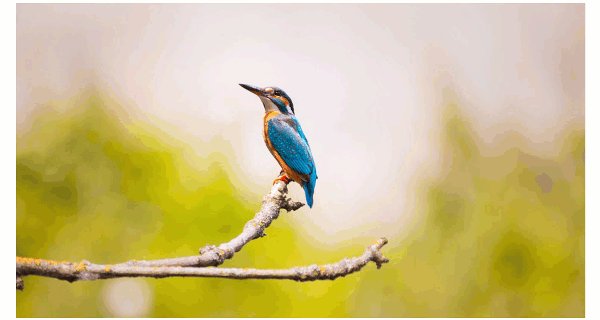
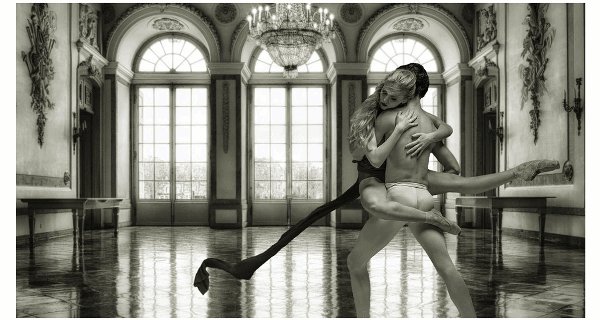
An Image Slider is used to show images that changes automatically after a certain time interval (a few seconds time). Here I use setInterval() function which calls the ‘change image function’ after every 2 seconds.
The images are shown using ul and li elements.
<ul id="slider">
<li><img src="image1.jpg"/></li>
<li><img src="image2.jpg"/></li>
<li><img src="image3.jpg"/></li>
</ul>
Initially I will hide, all except the first, img elements.
Then with setInterval() function I will show only the next image after every 2 seconds.
var x = 1;
setInterval(function () {
$(slides).hide();
$(slides).parents("#slider>li:nth-child(" + x + ")").find("img").show();
if (x == slides.length)
x = 1;
else
x++;
}, 2000);
The variable x is increased every time inside the setInterval(). This is done to target the next image every 2 seconds.
If the value of x reaches the number of img tags, then it is again set to 1.
This way jQuery Timer is made for Image Slider. In this example I have taken 3 image, you can increase the number of images by adding the li and img tags and the code will work just fine.
1. How to create jQuery Treeview with minimum codes
2. How to create jQuery Autocomplete Feature in Step by Step manner
3. How to Create jQuery Pagination System in your Web Page
Time Clock

With jQuery Timer you can also make a Time Clock. This time clock displays the current time to the user.
Here I will use setInterval to call a function every 1 second.
This called function will fetch the current time from JavaScript’s toLocaleTimeString function.
<div id="timeClock"></div>
var myVar = setInterval(myTimer, 1000);
function myTimer() {
var d = new Date();
var t = d.toLocaleTimeString();
$("#timeClock").html(t);
}
In the above code the timeClock div is the place where the current time is shown.
Automatic Background color changing effect

We can apply jQuery Timer to change the background color of a div after every 1 second.
The below jQuery Timer code does this work:
<div id="bgDiv">My color changes automatically</div>
setInterval(function () {
var bgColor = $("#bgDiv").css("background-color");
if (bgColor == "rgb(255, 255, 0)")
$("#bgDiv").css("background-color", "Orange")
else
$("#bgDiv").css("background-color", "Yellow")
}, 1000);
Here I am changing the background color of the div from Yellow to Orange and vice versa at every 1 second.
Note: rgb(255, 255, 0) specifies yellow color.
Stop Watch

Let’s create a Stop Watch with jQuery Timer. The stop watch will have 2 button – one for starting the timer and other for reset.
The HTML:
<div id="stopWatch">0</div>
<button id="startButton">Start</button>
<button id="resetButton">Reset</button>
The jQuery Code:
var i = 1;
$("#startButton").click(function (e) {
setInterval(function () {
$("#stopWatch").html(i);
i++;
}, 1000);
});
$("#resetButton").click(function (e) {
i = 0;
});
Download Link:
I hope you liked the different feature I have made with jQuery Timer, and you can use these features in your website freely. Just copy the codes and paste to your website.







 Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.
Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.