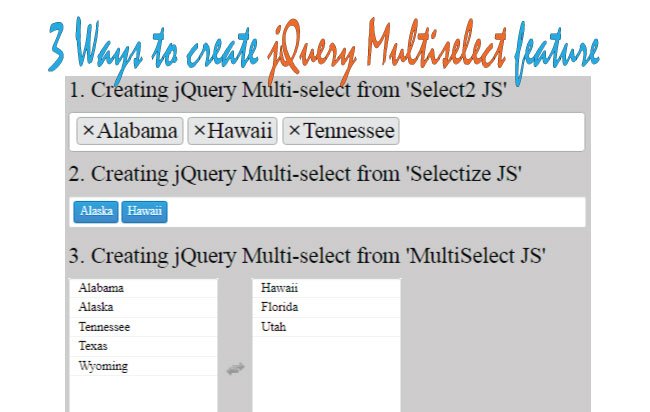
Learn 3 Ways to create jQuery Multiselect feature in your website

I will teach you to create jQuery Multiselect feature in 3 different ways. All these ways are very easy and create amazing eye-catchy Multiselect controls.
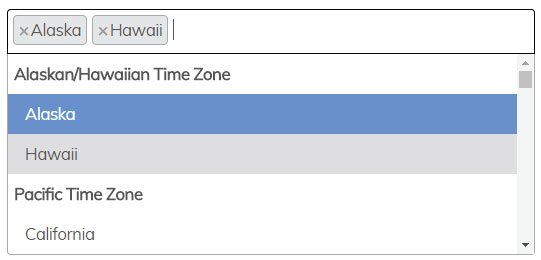
First Way – jQuery Multiselect with ‘Select2’
Select2 gives a highly customizable jQuery Multiselect control with support for searching, tagging, remote data sets, infinite scrolling, and many other highly used options.

a. First you have to add Select2 CSS on the page head.
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
b. Next add the html select control on your page:
<select id="state1" class="js-example-basic-multiple" multiple>
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="HI">Hawaii</option>
<option value="TN">Tennessee</option>
<option value="TX">Texas</option>
<option value="FL">Florida</option>
<option value="UT">Utah</option>
<option value="WY">Wyoming</option>
</select>
c. Then add reference to jQuery & Select2 JS file.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
d. Finally initialize the select control using the .select2() method as shown below.
$(".js-example-basic-multiple").select2();
Get & Set Value in Select2 Multiselect Control
To get value use the jQuery val method:
$("#state1").val(); //get the value
To set the value use the .val() method as shown below:
$("#state1").val(["FL", "UT"]).trigger("change");
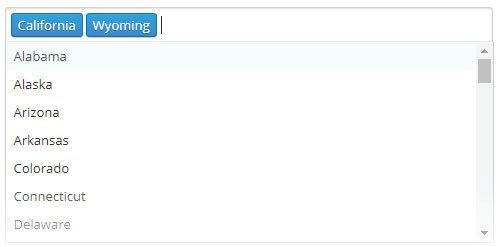
Second Way – jQuery Multiselect with ‘Selectize JS’
Selectize JS is a very light weight JS that helps in creating a solid jQuery Mulitselect control.

a. First add the Selectize CSS on the page head. You will get this CSS by downloading the source codes of this tutorial.
<link href="selectize.default.css" rel="stylesheet" />
b. Next add the select control on you page.
<select id="state2" multiple class="demo-default" placeholder="Select a state...">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="HI">Hawaii</option>
<option value="TN">Tennessee</option>
<option value="TX">Texas</option>
<option value="FL">Florida</option>
<option value="UT">Utah</option>
<option value="WY">Wyoming</option>
</select>
c. Next add jQuery and Selectize js.
You will get the selectize js on the download code.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="selectize.js"></script>
d. Finally initialize your select control.
$("#state2").selectize();
Get & Set Value in Selectize Multiselect Control
To get value use the .val() method:
var state2 = $("#state2").selectize();
$("#state2").val(); //get the value
To set the value use the . setValue() method as shown below:
var state2 = $("#state2").selectize();
var defValue = ["FL", "UT"];
var selectize = state2[0].selectize;
selectize.setValue(defValue);
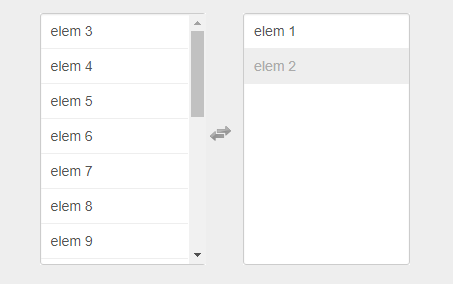
Third Way – jQuery Multiselect with ‘Multiselect JS’
Multiselect JS provides user-friendlier drop-in replacement for the standard select with multiple attributes.
Multiselect JS shows two select controls. One on the left, and other on the right side.
When you click items on the left select control they move to the right.
Similarly, on clicking items on the right select control, they move to the left one.

a. First add the CSS on the page head. You will get this CSS on the download code with this tutorial.
<link rel="stylesheet" type="text/css" href="multi-select.css" />b. Next add the select control on you page.
<select id="state3" multiple>
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="HI">Hawaii</option>
<option value="TN">Tennessee</option>
<option value="TX">Texas</option>
<option value="FL">Florida</option>
<option value="UT">Utah</option>
<option value="WY">Wyoming</option>
</select>
c. Next add jQuery and Multiselect JS. You will get the Multiselect JS on the download code.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="jquery.multi-select.js"></script>
d. Finally Initialize your select control.
$("#state3").multiSelect();
Get & Set Value in Multiselect JS
To get value use the .val() method:
var state2 = $("#state2").selectize();
$("#state3").val(); //get the value
To set the value use the . multiSelect() method as shown below:
$('#state3').multiSelect("deselect_all"); // deselect all previously selected items
$('#state3').multiSelect("select", ["FL","UT"]); // setting new items
Download source codes:







 Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.
Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.