How to use jQuery .getJSON() Method to perform AJAX work

The jQuery getJSON Method (.getJSON()) is an AJAX method that is used to fetch JSON data using HTTP GET request.
jQuery getJSON Syntax
$(selector).getJSON(url,data,success(data,status,xhr))
| Parameter | Description |
|---|---|
| url | Required. The URL to send the request to. |
| data | Optional. The data to be sent to the server |
| success(result,status,xhr) | Optional. The callback function to run when the request is successful.
|
You can also use .done() & .fail() deferred objects with .getJSON()
$.getJSON({
url: "file.json"
}).done(function (result, status, xhr) {
alert(result)
}).fail(function (xhr, status, error) {
alert("Result: " + status + " " + error + " " + xhr.status + " " + xhr.statusText)
});
The .done() will be called when the AJAX request completes while .fail() will be called when the AJAX request fails.
jQuery also has a .load() method for making AJAX calls. If you don’t know it then kindly read jQuery Load Complete Guide for Beginners to Experts – Examples & Codes
jQuery getJSON – Fetching JSON file
I have a json file named product.json.
[
{
"Product": "Mini Skirt size 38",
"color": "Brown",
"Price": "$40.77"
},
{
"Product": "Women Pant size 39",
"color": "Black",
"Price": "$21.45"
},
{
"Product": "Men Coat size 47",
"color": "Pink",
"Price": "$101.50"
}
]
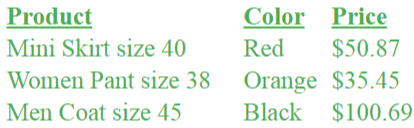
Now with .getJSON() method I will show the file’s content in HTML format and inside a div element.
<div id="jsonData"></div>
$.getJSON({
url: "product.json",
success: function (result, status, xhr) {
var table = $("<table><tr><th>Product</th><th>Color</th><th>Price</th></tr>");
var tr;
for (var i = 0; i < result.length; i++) {
tr = $("<tr>");
tr.append("<td>" + result[i].Product + "</td>");
tr.append("<td>" + result[i].color + "</td>");
tr.append("<td>" + result[i].Price + "</td>");
tr.append("</tr>");
table.append(tr);
}
table.append("</table>");
$("#jsonData").html(table);
}
});

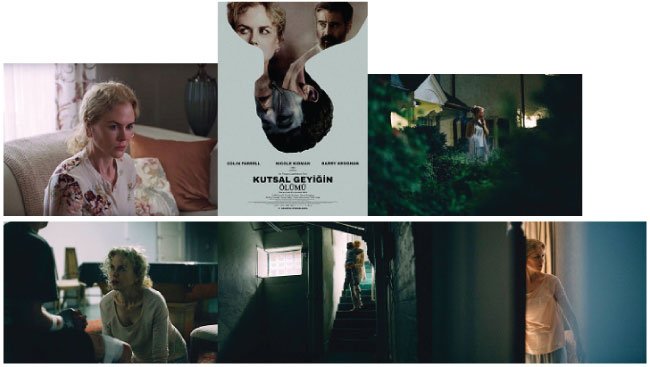
jQuery getJSON – Fetching images from Flickr API
Here I will show how to fetch images from flickr API.
<div id="flickrData"></div>
var flickerAPI = "http://api.flickr.com/services/feeds/photos_public.gne?jsoncallback=?";
$.getJSON(flickerAPI, {
tags: "nicole kidman",
tagmode: "any",
format: "json"
}).done(function (result, status, xhr) {
$.each(result.items, function (i, item) {
$("<img>").attr("src", item.media.m).appendTo("#flickrData");
if (i === 5) {
return false;
}
});
}).fail(function (xhr, status, error) {
alert("Result: " + status + " " + error + " " + xhr.status + " " + xhr.statusText)
});
I have passed the optional data parameters (tags, tagmode, format) to the jQuery getJSON method.
I have searched for ‘nicole kidman’ and once the API send me the results in JSON then I am looping through them using jQuery Each Method
.

You can also download the full source codes:
Next tutorial you will love to read is: jQuery Datepicker 2 minutes Tutorial – before you start using it in your website







 Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.
Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.