Blazor

ASP.NET Core Blazor is a framework that adds client-side interactivity to web applications with .NET. In Blazor, developers use C# codes and Razor syntaxes to create client-side features without the need to use JavaScript at all. This is a big plus point for developers who do not know JavaScript.
Behind the scenes Blazor uses JavaScript to send and receive events between browser and ASP.NET Core. It offers the following main advantages:
- You write codes in C# instead of JavaScript and Blazor will execute your C# codes on the browser.
- You can leverage the existing .NET ecosystem of .NET libraries.
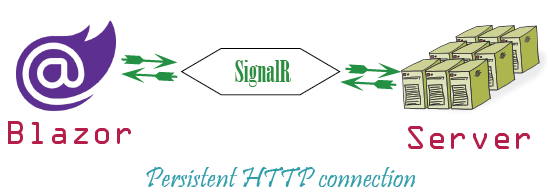
- Blazor embraces the Single Page Application (SPA) architecture which rewrites the same page dynamically over a persistent HTTP connection maintained with the Server.
- There is no page reload when the Blazor code communicates with the server. Everything is done asynchronously just like AJAX.
Hence, we can call Blazor as the Microsoft product which is a direct competitor of client-side JavaScript frameworks, such as Angular, React, or Vue.js.
How Blazor Works
Blazor maintains a “Persistent” HTTP connection between the Client (i.e. Browser) and the Server using SignalR. When an event, such as a button click, is performed by the client then this information about the event is sent to the server over the SignalR connection.
The server in turn handles the event and sends back the updated HTML (which is based on what the event performed on the server) to the client. The updated HTML is not the entire page HTML but only a small part and hence the response is much faster. The browser, on receiving the response, updates the user interface (UI).

Blazor hosting models
Blazor has 3 hosting models which are :
- 1. Blazor Server
- 2. Blazor WebAssembly
- 3. Blazor Hybrid
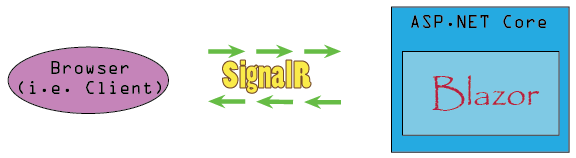
Blazor Server
In Blazor Server hosting model, your Blazor app is executed on the server from within an ASP.NET Core app. Here SignalR establish and maintains a Persistent HTTP connection between the Client (i.e. Browser) and the ASP.NET Core Server. The blazor.server.js script establishes the SignalR connection with the server. In most of the times you will be using the Blazor Server hosting model because in Blazor WebAssembly the .NET runtime and tooling support is less mature at the current time.

- Download size is much-much smaller than a Blazor WebAssembly app. So the app loads much faster.
- The app takes full advantage of .NET runtime and APIs.
- Blazor Server apps work with browsers that don’t support WebAssembly.
- Blazor is based on Razor Pages so you can use features of C#, Razor Pages and ASP.NET Core which makes is very easy to learn this framework in very short time.
- A persistent HTTP Connection is required all the time. When this connection is lost then Blazor stops working.
- An ASP.NET Core server is required for Blazor apps to work.
- Every user interaction involves a network hop.
Blazor WebAssembly
Here the Blazor application runs in the browser on WebAssembly. So, everything the app needs like dependencies, .NET runtime, etc are downloaded to the browser (so the app takes longer to reload). The app’s assets are deployed as static files to a web server for serving static content to clients. Here the Blazor app is deployed without a backend ASP.NET Core app so it is also called a Standalone Blazor WebAssembly app.

- Once the app is downloaded to the browser it becomes fully functionable and so there is no server-side dependency.
- No requirement of an ASP.NET Core web server to host the app.
- The app can be server from a CDN just like jQuery or AngularJS.
- Download size is quite large, a few MB. So app is slow to load.
- Browser should support WebAssembly. Older browsers do not do this.
- .NET runtime and tooling support is less mature.
Blazor Hybrid
Blazor Hybrid is used to create mobile and pc apps with Blazor. Microsoft already have .NET frameworks like MAUI, WPF, and Windows Forms for building mobile and pc apps. We can now use Blazor with these .NET frameworks to build pc and mobile apps, and such apps are known as Blazor Hybrid apps. In Blazor Hybrid, the Razor components run natively in the .NET framework and render web UI to an embedded Web View control. The Web View controls shows the output on the mobile and pc apps. Thus Blazor Hybrid helps us to bypass the learning of .NET frameworks like MAUI, WPF, etc and create native apps. Note that WebAssembly is not involved in Blazor Hybrid apps.
The Blazor Hybrid offers many benefits like:
- Reuse of existing components since they are shared across mobile, desktop, and web.
- Leverage web development skills to create pc and mobile apps.
- The Blazor Hybrid Apps have full access to the native capabilities of the device where they run like windows, macOS, Android.
Setting you PC for Blazor Development
You can start creating Blazor app in your PC by following the 2 steps:
1. Download & Install .NET – Click here to download.
2. Download & Install Visual Studio, Visual Studio Code or Visual Studio for Mac. – Click here to download
Prerequisites for working in Blazor
You can start learning Blazor and should have a basic understanding of C# & HTML. You can get this in just a day’s time.
Hello World Application in Blazor
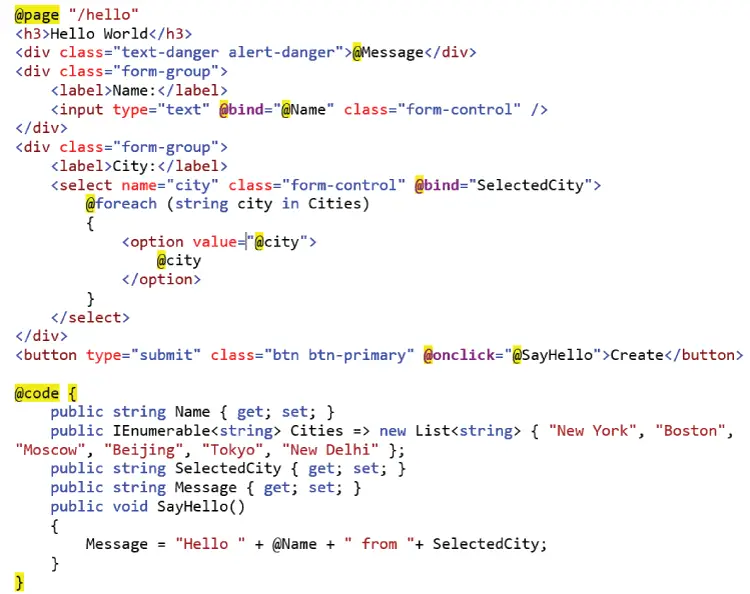
In your Blazor app create a new Razor Component called “Hello.razor” with the following code as shown below:

Notice that there are 3 html controls:
- 1. Input type text control for entering your name.
- 2. Select control for selecting your city.
- 3. Button control which on pressing prints the Hello Message.
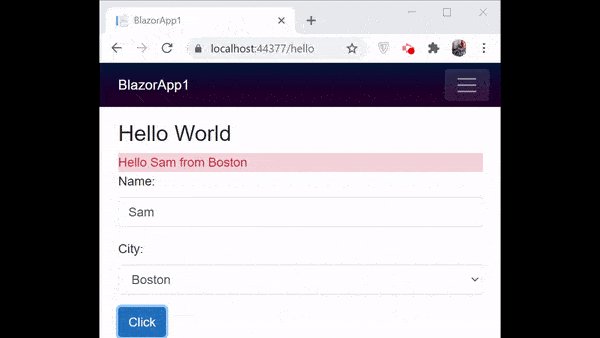
After running the app, you have to enter your name and select your city and press the button. On clicking the button, you will see a hello message like – Hello Sam from Boston.
See the below short video which shows the working:

Note that all this happens instantly without any page reload. This is the power of Blazor.
This introduction to Blazor covers how Blazor works and what are it’s advantages and disadvantages. I also created a small Hello World program in Blazor. In the next tutorials I will cover different areas of Blazor.
Check our ASP.NET Core Blazor Series which will make you a complete Blazor Developer.
- Creating First Application in Blazor from scratch
- Blazor Events and Data Bindings
- How to use Razor Components in Blazor
- Advanced Razor Components features in Blazor
- Razor Components Lifecycle Methods of Blazor
- JS Interop – Working with JavaScript in Blazor
- Blazor forms and validation
- CRUD Operations in Blazor with Entity Framework Core
- Blazor Number Paging and Sorting
- Blazor – Creating a reusable HTML Select Component with a Custom Validator
- Blazor Multi File Upload with Progress Bar
- Blazor WebAssembly : Call Web APIs to perform CRUD Operations
















 Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.
Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.