Tutorials on ASP.NET Core, Blazor, jQuery, JavaScript, Entity Framework, Identity, WordPress, SQL, HTML & more
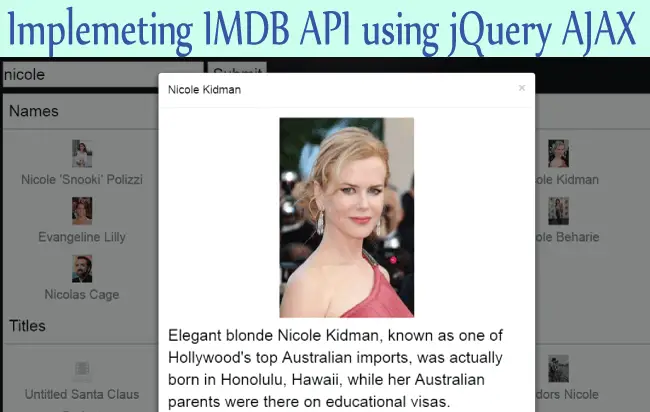
How to Implement IMBD API using jQuery AJAX
By implementing IMDB API in a website you can show the visitors all movies, actors and series information, right in our website. Here I will implement the IMDB API using jQuery AJAX method.
The first thing is to create your free IMDB API key from here.
The IMDB API Application
The application is quite simple. Firstly, create an HTML page and add a text box and a button.
A user enters his search text into this text box and clicks the button. On the button click, the API call is made and the result is fetched and shown to the user.
(more…)Example: How to use JQuery AJAX Method to Call an API
One of the best features of jQuery AJAX Method is to load data from external website by calling APIs, and get the response in JSON or XML formats. In this example I will show you how easy it is to make such API calls in jQuery AJAX.
OpenWeatherMap API
The OpenWeatherMap API provides the complete weather information for any location on Earth including over 200,000 cities. This API provides the response in JSON format.
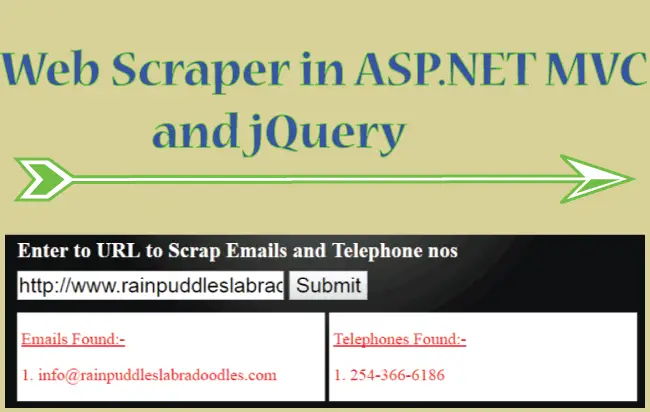
How to Create a Web Scraper in ASP.NET MVC and jQuery
A Web Scraper is a software that helps in extracting data from websites. They can be use to extract typical information like emails, telephone numbers, addresses, etc from different URL.
I created this tutorial to teach how to create your own Web Scraper in ASP.NET MVC and jQuery. This Scraper will extract all emails and telephone numbers from a specified URL and show them in a HTML div control.
(more…)How to use jQuery to Scroll to a Specific Topic on the page
With jQuery you can create excellent ways to increase the interaction with the users. One such way is by creating a jQuery Scroll to Element feature. With this, you can create internal links on your web page, and when a person clicks on any such link then he is scrolled to the specific element.
This is very handy specially when the web page is quite large and with these internal links users are taken directly to the specific topics on the page.
(more…)How To Implement jQuery Infinite Scroll Feature For Auto Paging
The jQuery Infinite Scroll feature has become quite common now days. Different websites including Facebook and Twitter are already using it. This feature helps in creating Auto Paging (not link-based paging) in a web page so when a user scrolls down to the bottom, the next page's content are automatically loaded. This continues on and on.
This feature is not only fast but also very good for the visitors as they don’t have to click on the page links given at the bottom of the web page.
(more…)jQuery AJAX Events Complete Guide for Beginners and Experts
When there is an AJAX call then the jQuery AJAX Events are fired during the life cycle of this AJAX call. We can use these events to show custom message to users, or do other operations.
- 1. ajaxStart()
- 2. ajaxSend()
- 3. ajaxSuccess()
- 4. ajaxComplete()
- 5. ajaxStop()
- 6. ajaxError()
jQuery Post Complete Guide for Beginners and Experts – Examples & Codes
The jQuery Post method is an AJAX method that fetches data from the server using HTTP POST. You can use it to call server page like .php or .aspx.
Let us understand all about the jQuery Post method in details.
Syntax of jQuery Post Method
jQuery.post( url [, data ] [, success ] [, dataType ] )(more…)
jQuery Get Complete Guide for Beginners and Experts
What you will learn ?
I’m going to show how to fetch contents from text files and database by using this method.
The full codes can be downloaded by the link given at the end of this tutorial.
In short: you will master this method.
The jQuery Get function is used to make AJAX calls and can be helpful to update a web page with partial page reloading. It uses HTTP GET method to initiate an AJAX request and fetch data from the external pages.
Let us understand all about this method in details.
The Ultimate Revelation Of jQuery AJAX method with 7 Examples & Codes
This is the most comprehensive guide to jQuery AJAX on the planet.
The best part?
I’m going to show you 7 ways to implement jQuery AJAX in your website.
In short: if you want to implement jQuery AJAX, you’ll love this guide.
Let’s get started.
jQuery Load Complete Guide for Beginners to Experts – Examples & Codes
The best part ?
I’m going to show you how to fetch contents of external files (HTML, TEXT, XML, JSON) with the .load() method. In the end, I will also read data from database using this method.
The full codes can be downloaded by the link given at the end of this tutorial.
In short: you’ll love this guide.
Let’s get started.
The jQuery Load method is the simplest yet powerful enough to fulfill all your AJAX requirements. It can load data from external files (like HTML, TXT, XML, JSON) asynchronously.
jQuery Load Syntax
It's syntax is given below:
$(selector).load(url,data,callback);(more…)













 Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.
Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.