Tutorials on ASP.NET Core, Blazor, jQuery, JavaScript, Entity Framework, Identity, WordPress, SQL, HTML & more
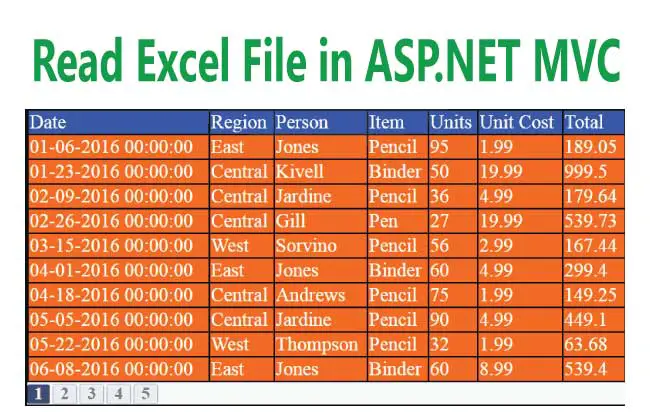
How to Read Excel in ASP.NET MVC and show it in Grid manner with Paging
When reading large size excel files, and showing their data in the form of HTML Grid, on your View then make sure you provide paging links also. Through these paging links user can navigate from one sets of record to another in page-by-page manner.
(more…)How to Export Database Records into Excel File in ASP.NET MVC
Here in this tutorial I will teach you how to export your Database Records into Excel file using 2 different methods. You can choose any one of these methods when doing your data export to excel file.
(more…)How to Create jQuery Pagination System in your Web Page
You can show Paging Links in your web page without third party plugins. Instead you create the paging links by yourself with jQuery. Here I will teach you to create this jQuery Pagination system right from the scratch.
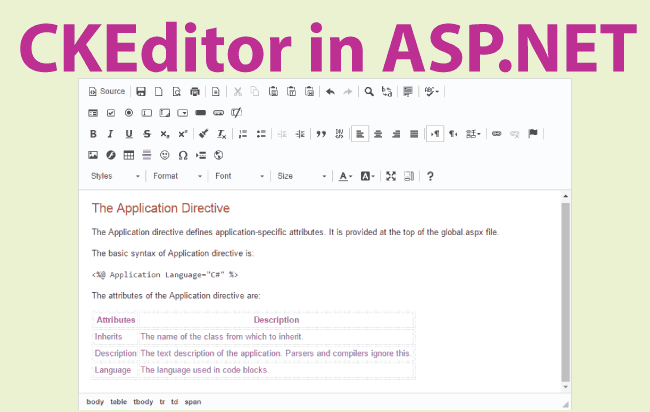
(more…)How to use CKEditor in ASP.NET Web Forms [download codes]
Sometimes you need to provide a feature to add HTML contents in a database table's column. For creating this feature you can use CKEditor which is a free HTML Text Editor. It's integration is fairly simple and this tutorial will teach how to use CKEditor in your ASP.NET Web Forms website.
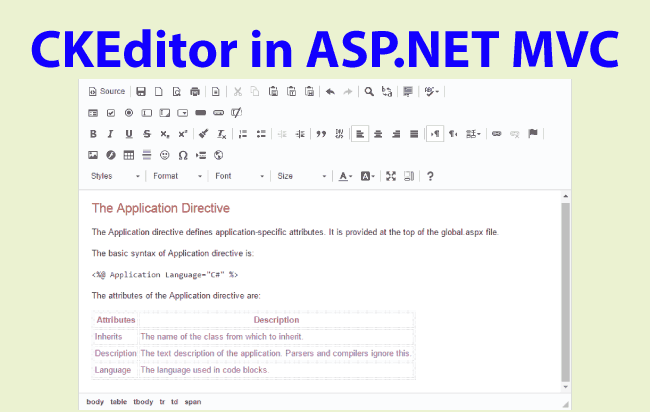
(more…)How to use CKEditor in ASP.NET MVC – Developers Guide with Sample Codes to Download
You can create a feature in your MVC site where a user can enter HTML contents for a certain field. This can be achieved using CKEditor which you can download from CKEditor's Website.
(more…)Learn how to create Paging feature in ASP.NET MVC
In ASP.NET MVC you can create paging Links very easily using 2 classes – PagingHelper.cs and PagingInfo.cs.
(more…)Tutorial: jQuery removeClass() Method
The jQuery removeClass() method, as the name suggests, is used to remove one or more class names from a selector. For removing multiple class names, separate them using spaces.
(more…)jQuery addClass() Method Tutorial
The jQuery addClass() method is used to add one or more CSS class to a selected element/elements. To add more than one class name, separate them using spaces.
(more…)jQuery hasClass() Method
In jQuery, if you want to find out whether some elements (or a single element) are assigned a particular CSS Class then use the .hasClass() method. It returns true when it finds the CSS class else returns false.
Syntax of jQuery hasClass
$(selector).hasClass("classname");
The selector can either be an element or a group of elements.
(more…)ASP.NET MVC – Client Side Validation of Controls like Textbox, Dropdownlist, Checkbox, Radiobutton with jQuery
In ASP.NET MVC, the Client Side Validation of controls are done using jQuery and 2 plugins called jQuery Validation & jQuery Unobtrusive Validation.
Download jQuery, jQuery Validation & jQuery Unobtrusive Validation from NuGet
The first thing is to include all these 3 in your project, which you can do easily through NuGet.
(more…)












 Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.
Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.