Learn jQuery DataTables in 2 minutes

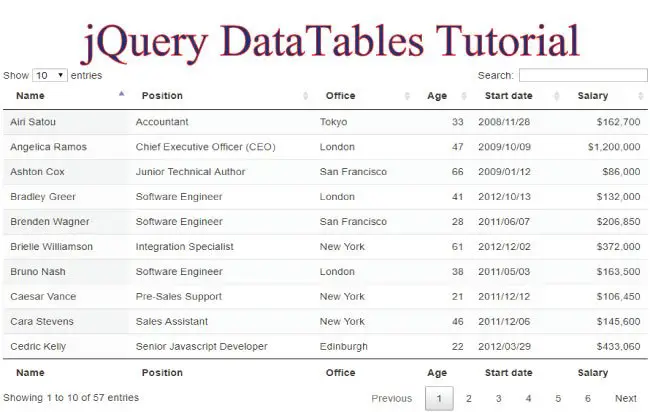
DataTables is a powerful jQuery plugin for creating for displaying information in tables and adding interactions to them. It provides searching, sorting and pagination without any configuration. In this 2 minutes tutorial you will learn the basics of DataTables and use it in your website.
How to use jQuery DataTables in your web page
1. First create a HTML Table so that the column names are under thead and column data under tbody.
<table id="table_id">
<thead>
<tr>
<th>Col1</th>
<th>Col2</th>
<th>Col3</th>
</tr>
</thead>
<tbody>
<tr>
<td>data-1a</td>
<td>data-1b</td>
<td>data-1c</td>
</tr>
<tr>
<td>data-2a</td>
<td>data-2b</td>
<td>data-2c</td>
</tr>
<tr>
<td>data-3a</td>
<td>data-3b</td>
<td>data-3c</td>
</tr>
<tr>
<td>data-4a</td>
<td>data-4b</td>
<td>data-4c</td>
</tr>
.....
</tbody>
</table>
2. Then add the jQuery and DataTables scripts reference on the page.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script
3. Finally inside the jQuery .ready() function call the .DataTable() function for the table.
<script>
$(document).ready(function () {
$('#table_id').DataTable();
});
</script>
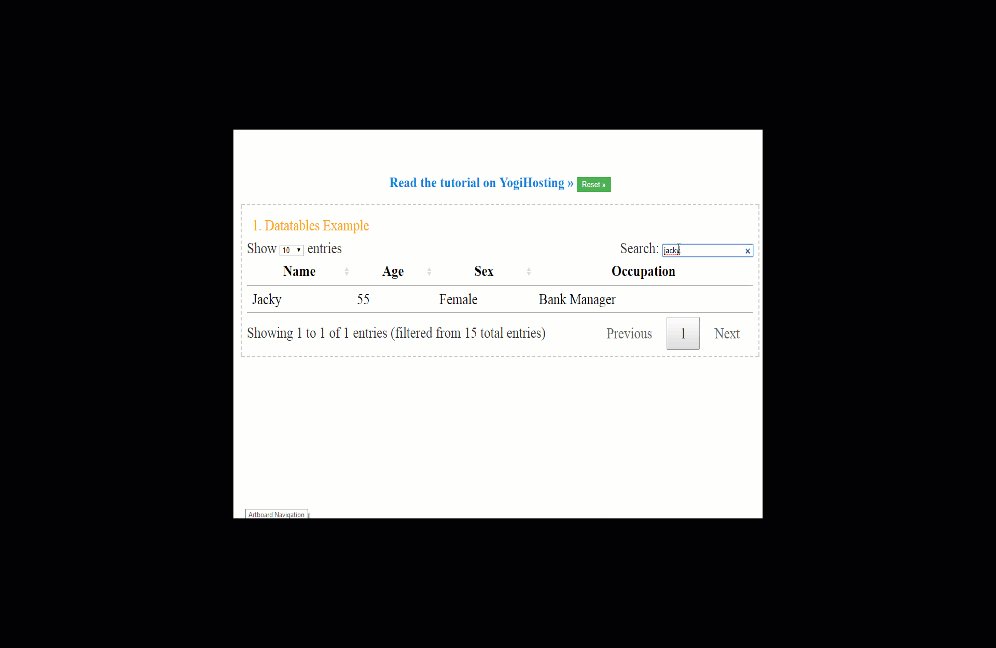
jQuery DataTables – Basic Example
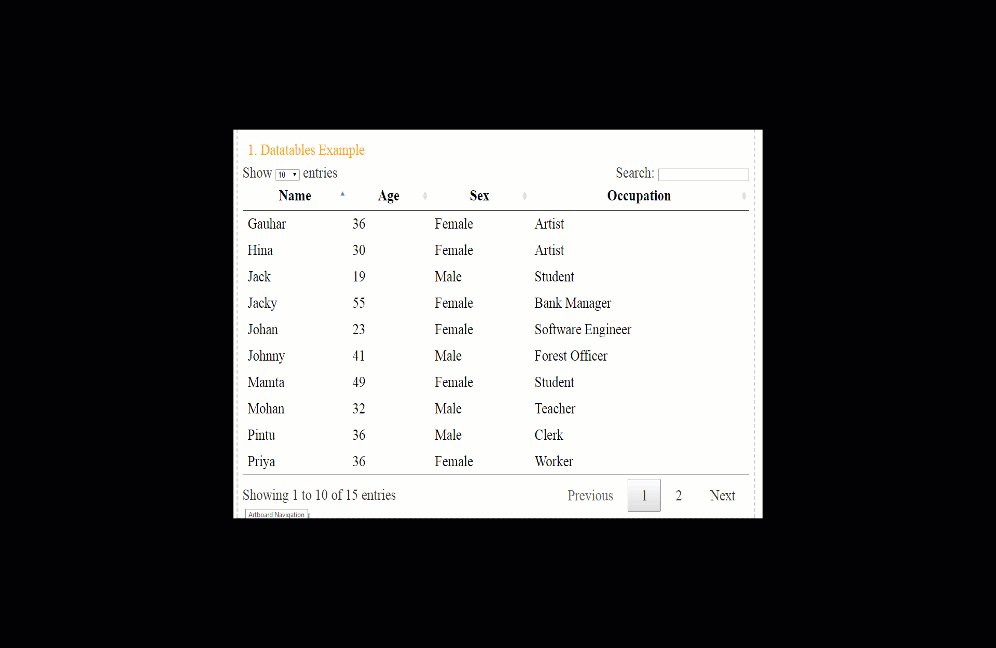
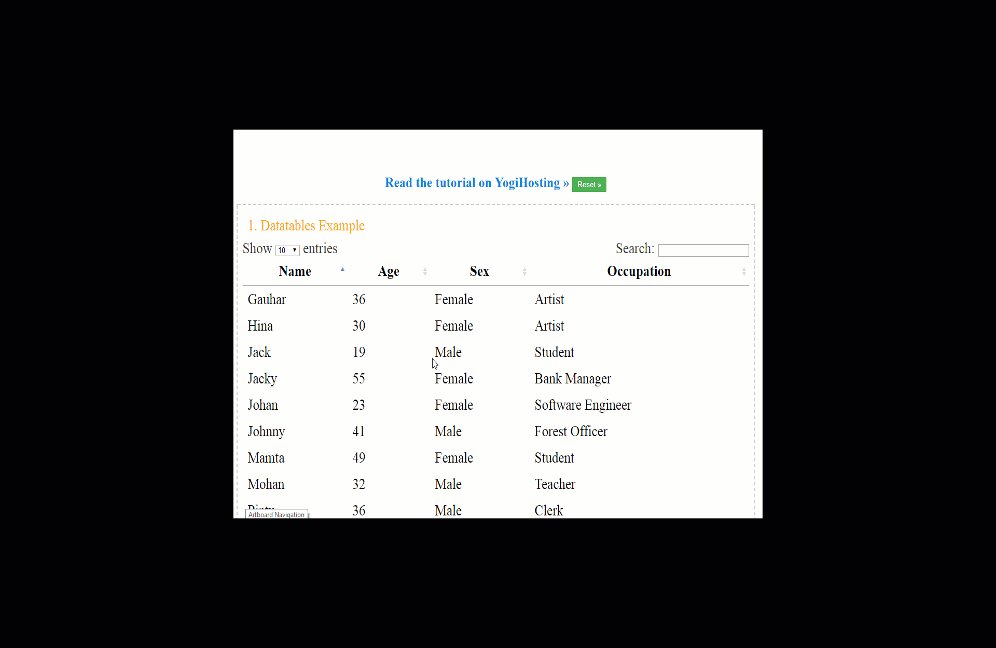
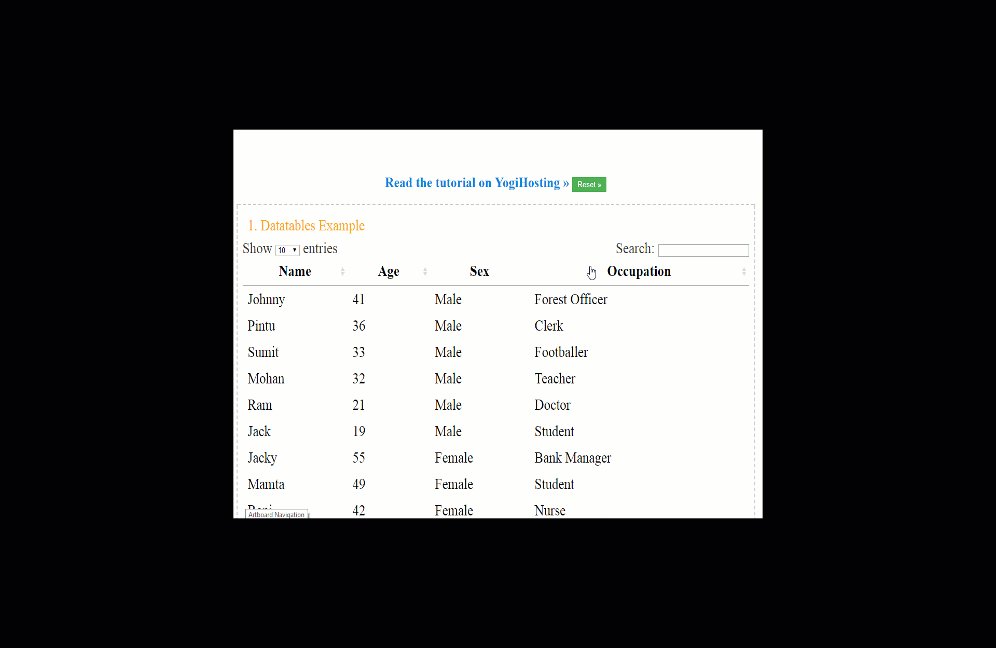
Now let me create a DataTables that shows the Name, Age, Sex & Occupation of 15 people.
The HTML table’s code is given below:
<table id="table1">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
<th>Occupation</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ram</td>
<td>21</td>
<td>Male</td>
<td>Doctor</td>
</tr>
<tr>
<td>Mohan</td>
<td>32</td>
<td>Male</td>
<td>Teacher</td>
</tr>
<tr>
<td>Rani</td>
<td>42</td>
<td>Female</td>
<td>Nurse</td>
</tr>
<tr>
<td>Johan</td>
<td>23</td>
<td>Female</td>
<td>Software Engineer</td>
</tr>
<tr>
<td>Shajia</td>
<td>39</td>
<td>Female</td>
<td>Farmer</td>
</tr>
<tr>
<td>Jack</td>
<td>19</td>
<td>Male</td>
<td>Student</td>
</tr>
<tr>
<td>Hina</td>
<td>30</td>
<td>Female</td>
<td>Artist</td>
</tr>
<tr>
<td>Gauhar</td>
<td>36</td>
<td>Female</td>
<td>Artist</td>
</tr>
<tr>
<td>Jacky</td>
<td>55</td>
<td>Female</td>
<td>Bank Manager</td>
</tr>
<tr>
<td>Pintu</td>
<td>36</td>
<td>Male</td>
<td>Clerk</td>
</tr>
<tr>
<td>Sumit</td>
<td>33</td>
<td>Male</td>
<td>Footballer</td>
</tr>
<tr>
<td>Radhu</td>
<td>40</td>
<td>Female</td>
<td>Coder</td>
</tr>
<tr>
<td>Mamta</td>
<td>49</td>
<td>Female</td>
<td>Student</td>
</tr>
<tr>
<td>Priya</td>
<td>36</td>
<td>Female</td>
<td>Worker</td>
</tr>
<tr>
<td>Johnny</td>
<td>41</td>
<td>Male</td>
<td>Forest Officer</td>
</tr>
</tbody>
</table>
Next add the necessary jQuery codes:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function () {
$('#table1').DataTable();
});
</script>
This is how the jQuery DataTables will look and work.

$('#table2').DataTable({
"pageLength": 3
});
In the above code block I have set the size as 3. If you do not put the pageLength property in the DataTables then the default page length value of 10 will be applied.
jQuery DataTables – Binding with an Array
You can bind DataTables with an array.
Let’s see how to do it.
<table id="table2">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
<th>Occupation</th>
</tr>
</thead>
</table>
For binding with an array, set the data property to the array name. The below code does this thing.
var array = [
[
"Ram",
"21",
"Male",
"Doctor"
],
[
"Mohan",
"32",
"Male",
"Teacher"
],
[
"Rani",
"42",
"Female",
"Nurse"
],
[
"Johan",
"23",
"Female",
"Software Engineer"
],
[
"Shajia",
"39",
"Female",
"Farmer"
]
];
$('#table2').DataTable({
data: array,
"pageLength": 3
});
jQuery DataTables – Binding with JSON
You can also bind the DataTables with a JSON. Here you have to set the fields of the JSON to the columns property of DataTables.
Check the below code:
<table id="table3">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
<th>Occupation</th>
</tr>
</thead>
</table>
var json = [
{
"name": "Ram",
"age": "21",
"sex": "Male",
"occupation": "Doctor"
},
{
"name": "Mohan",
"age": "32",
"sex": "Male",
"occupation": "Teacher"
},
{
"name": "Rani",
"age": "42",
"sex": "Female",
"occupation": "Nurse"
},
{
"name": "Johan",
"age": "23",
"sex": "Female",
"occupation": "Software Engineer"
},
{
"name": "Shajia",
"age": "39",
"sex": "Female",
"occupation": "Farmer"
}
];
$('#table3').DataTable({
data: json,
columns: [
{ data: 'name' },
{ data: 'age' },
{ data: 'sex' },
{ data: 'occupation' }
],
"pageLength": 3
});
jQuery DataTables – Binding with AJAX Response
With jQuery DataTables you can also make AJAX request to files or API’s. Here I make an AJAX request to get data from a JSON file, and then I will show that file’s data in my DataTables.
My JSON file is named as data.json, and is shown below:
{
"roomsData": [
{
"id": 1,
"room": "Basic",
"price": "$49"
},
{
"id": 2,
"room": "Common",
"price": "$59"
},
{
"id": 3,
"room": "Luxury",
"price": "$99"
},
{
"id": 4,
"room": "Deluxe",
"price": "$89"
},
{
"id": 5,
"room": "Super",
"price": "$199"
}
]
}
Now to make AJAX request to this file use the ajax property of DataTables and specify the url of the json file to it.
Also note that I don’t have to make separate jQuery AJAX Method call here, as ajax property of the DataTables is doing that work for me.
The binding with AJAX code is given below.
<table id="table4">
<thead>
<tr>
<th>Id</th>
<th>Room</th>
<th>Price</th>
</tr>
</thead>
</table>
$('#table4').DataTable({
ajax: {
url: 'data.json',
dataSrc: "roomsData"
},
columns: [
{ data: 'id' },
{ data: 'room' },
{ data: 'price' }
],
"pageLength": 3
});
Check the DOWNLOAD link:







 Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.
Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.