Tutorial – Styling your Contact Form 7 forms using 2 ways – 1. CSS way 2. CSS Hero Plugin

Contact Form 7 is a very effective plugin. By using it, you can make HTML Contact Form for your visitors. You may want to change the feel and look of the forms, which can be done easily through the CSS of your WordPress website. Don’t worry if you don’t have experience of writing HTML and CSS (and also don’t want to learn it) as you can use CSS Hero plugin to style the forms.
In this tutorial you will learn all about Contact Form 7 Style and I will show you how to apply CSS to the default form.
- By creating CSS for the form
- By using CSS Hero Plugin
CSS for the Form
To put the form in a page simply copy and paste the forms Shortcode in the page or post.
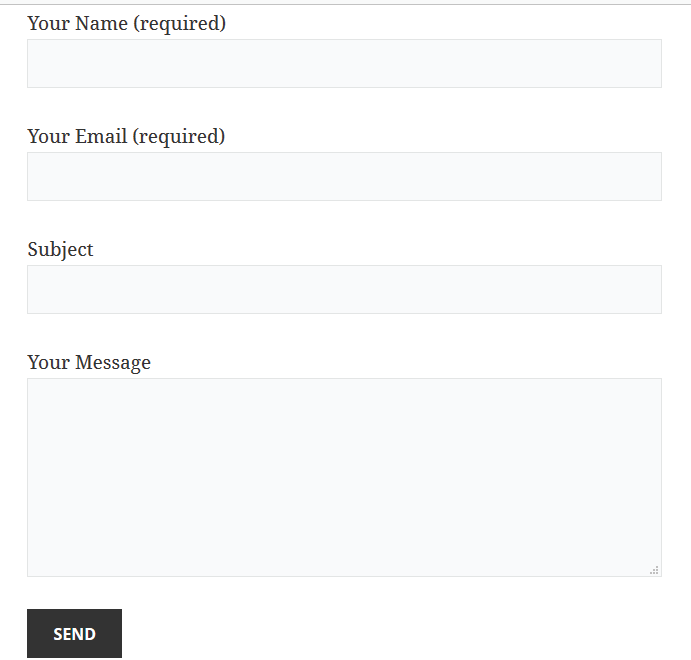
The below image illustrates the default contact form:

As you see the form looks very basic with no proper style. You can certainly style it using the WordPress Theme CSS file (which is generally located in theme’s folder and is named style.css).
Form HTML Structure
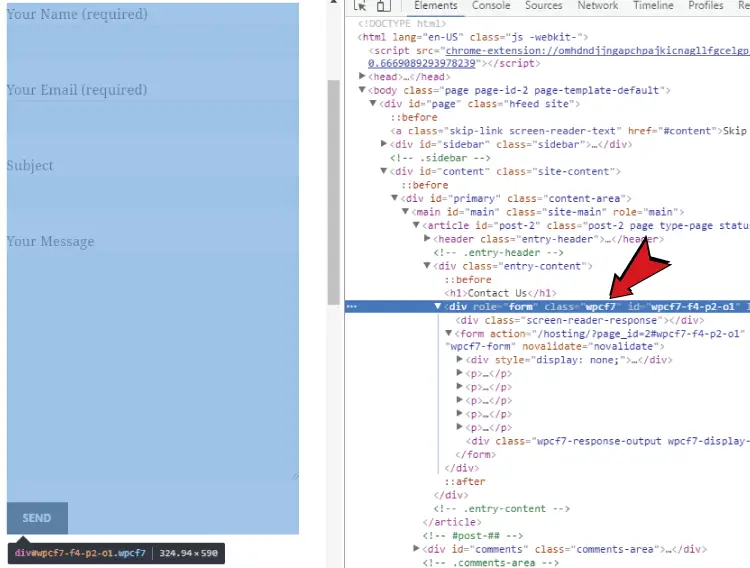
Note that when the Contact Form Plugin generates the form, it creates a div with class wpcf7, and puts all the form controls inside it. I will use this wpcf7 class when styling the form.
You can inspect this HTML in your Chrome Browser by right clicking the web page and select Inspect. This will show you the HTML structure of the form.

Editing CSS
Open the style.css of your WordPress Theme in notepad or any text editor. Scroll down to it’s end and start adding the following CSS styles to it.
Style
div.wpcf7 {
background-color: lightpink;
border: 1px solid Orange;
padding: 20px;
}
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background-color: rosybrown;
color: #FFF;
font-family: 'Arial Rounded MT';
font-style: italic;
}
.wpcf7 input[type="submit"] {
background-color: rosybrown;
text-transform: uppercase;
color: #FFF;
padding: 5px 10px;
}
- First I have styled the div with class wpcf7, and gave it a background color, border color and padding.
- I then styled the text, email and text area elements placed inside this div and gave them background color, font color, font family and font style.
- Lastly I styled the submit button which is inside this div and gave it background color, text color, padding and made it’s text as uppercase.
You can style the form in the way you want by applying any new styles, change color, font, padding and so on. I have only given introduction regarding how to use CSS in Form. After knowing this procedure, you can do much more than this.
CSS for Individual Form
The CSS Styles that we made for the form in the above paragraph, applies to all the forms in your Website. So if your website has 10 forms then all these 10 forms will have Light Pink Background with Orange border.
The text, email, text area and submit elements inside the form will also get the same style. If you want to style each Form differently then update the CSS with the id of the div (instead of class of the div that I did in the previous section).
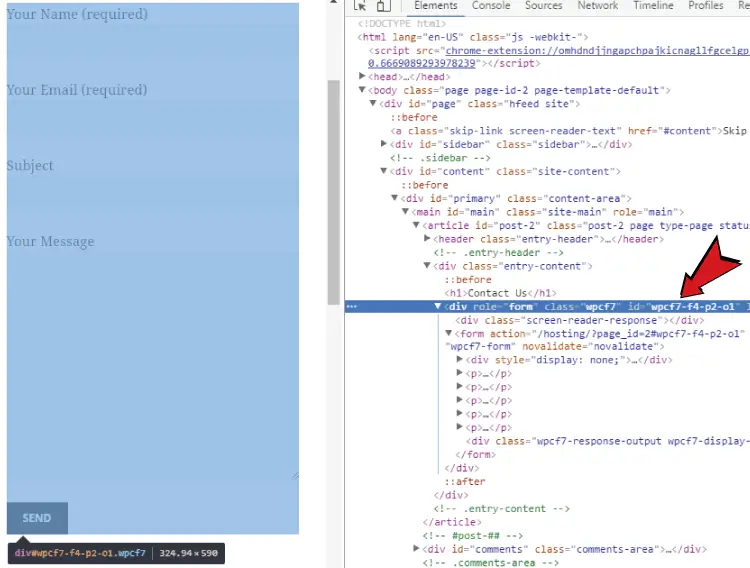
First you find the id of the div which is created by CF7 Plugin (by right clicking the web page and select Inspect).

In the above image I found the id as wpcf7-f4-p2-o1. Note that this id will be different for your form.
Now update the previous Style we created by changing .wpcf7 to #wpcf7-f4-p2-o1. That’s all, now this Style will apply only on the single form which has id as wpcf7-f4-p2-o1.
In this way you can create different styles for different forms.
div #wpcf7-f4-p2-o1{
background-color: lightpink;
border: 1px solid Orange;
padding: 20px;
}
#wpcf7-f4-p2-o1 input[type="text"],
#wpcf7-f4-p2-o1 input[type="email"],
#wpcf7-f4-p2-o1 textarea {
background-color: rosybrown;
color: #FFF;
font-family: 'Arial Rounded MT';
font-style: italic;
}
#wpcf7-f4-p2-o1 input[type="submit"] {
background-color: rosybrown;
text-transform: uppercase;
color: #FFF;
padding: 5px 10px;
}
CSS Hero for Styling Forms
For those who do not know how to work in CSS and HTML, you can use CSS Hero plugin which can help you in styling not just a Form but also other areas of your WordPress website.
Working with CSS Hero
I will now show how to style a basic Contact Form 7 form from the beginning. For this remove the previous CSS code, which I made in the above paragraph, from the style.css file of your WordPress theme.
Then follow these steps given below:
- 1. Install and activate CSS Hero then open the Contact Form 7 page in your browser.
- 2. Click on CSS Hero icon on the right edge of the page.

- 3. The CSS Hero toolbar appears on the right, click the Top Blue Icon to start selecting elements.

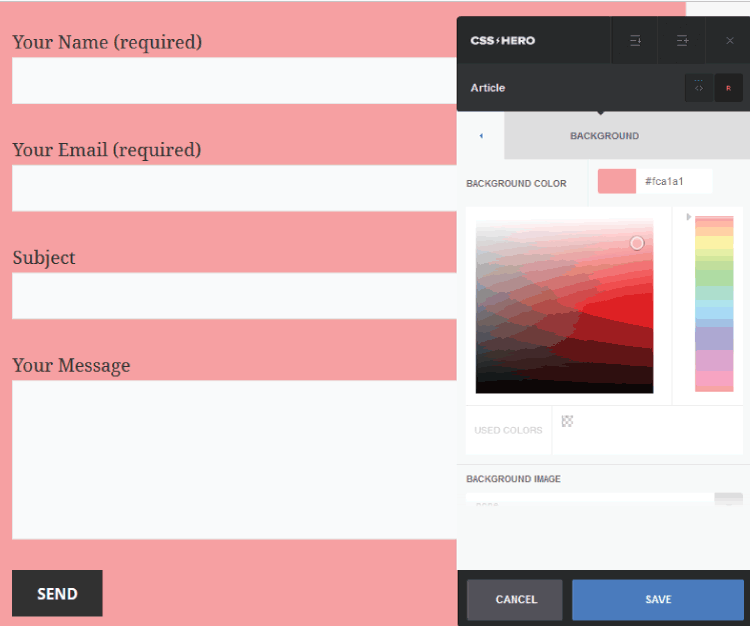
- 4. You can now select the different areas of the form like text control, email control, submit button, form div, etc. Here I have selected the form’s div and had set its background color to light pink.

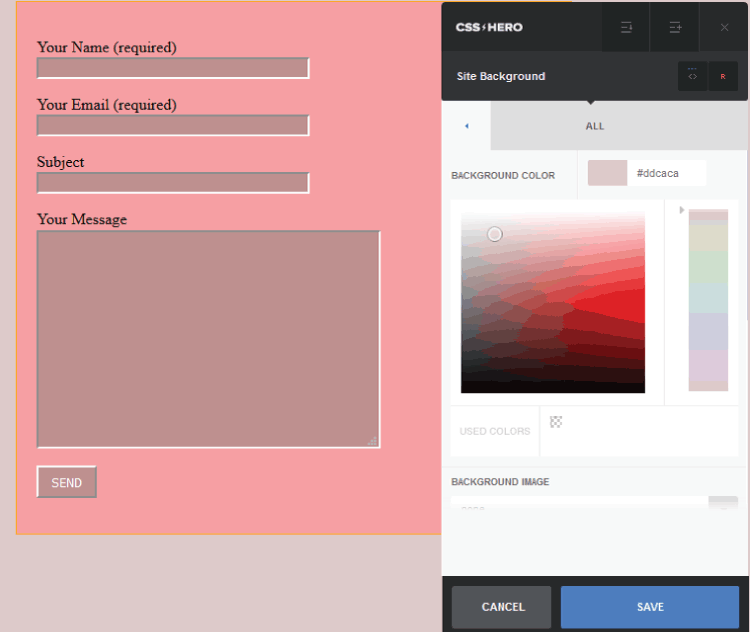
- 5. In the same way you can select the different form’s elements and style them in the way you want. Finally Click the Save button to save your changes.
After styling the full form, it looks like –

Hope you like this tutorial. You can now use CSS or CSS Hero plugin to do Contact Form 7 Style easily. Feel free to ask or submit your views in the comment section below.









 Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.
Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.