How to create Multiple File Upload feature in ASP.NET with Progress Bar using JavaScript

Multiple File Upload with Progress Bar is necessary whenever any file upload is taking place in your website. It does the simultaneous uploads of files at the same time, and also shows the Real Time Upload Progress. This feature can be created in your ASP NET website using JavaScript and AJAX.
Here I will use XMLHttpRequest for making the AJAX requests when uploading the files to the server. This will not do the page postback either. I will also use a Generic Handler which will be called from JavaScript code and whose work will be to upload the files to the server.
Multiple File Upload
Create a Generic Handler, which is the first step in creating Multiple File Upload feature, it will be called by the JavaScript Code.
Below is the code of the Generic Handler.
public class fileuploadhandler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
HttpPostedFile file = context.Request.Files[0];
string fname = context.Server.MapPath("uploads/" + file.FileName);
file.SaveAs(fname);
context.Response.ContentType = "text/plain";
context.Response.Write("File Uploaded Successfully!");
}
public bool IsReusable {
get {
return false;
}
}
}
Note that the Generic Handler uploads files to the uploads folder (which is in the root of the website). So you have to create an empty folder on the website root and name it uploads.
In the end, after the file is uploaded, the Generic Handler returns the message – File Uploaded Successfully!
ASP.NET Progress Bar
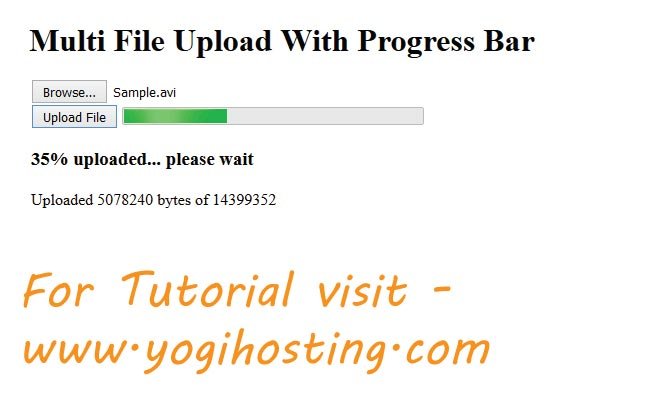
Now create a Web Form and give it a name as fileupload.aspx. I will use HTML Progress Bar Control whose work will be to show the real time status (like how many files are uploaded, what % of the file is currently uploaded, etc).
So add the following html code to it –
<asp:FileUpload ID="file1" runat="server" AllowMultiple="true" /><br>
<input type="button" value="Upload File" onclick="UploadFile()" />
<progress id="progressBar" value="0" max="100" style="width: 300px;"></progress>
<h3 id="status"></h3>
<p id="loaded_n_total"></p>
On button click I are calling the JavaScript function UploadFile().
AJAX File Upload
This Multiple File Upload feature will upload files through AJAX therefore I will need few lines of JavaScript which will make the AJAX request.
Add the following JavaScript code to the web form:
<script src="JS/jquery.min.js"></script>
<script>
var counter;
function UploadFile() {
var files = $("#<%=file1.ClientID%>").get(0).files;
counter = 0;
// Loop through files
for (var i = 0; i < files.length ; i++) {
var file = files[i];
var formdata = new FormData();
formdata.append("file1", file);
var ajax = new XMLHttpRequest();
ajax.upload.addEventListener("progress", progressHandler, false);
ajax.addEventListener("load", completeHandler, false);
ajax.addEventListener("error", errorHandler, false);
ajax.addEventListener("abort", abortHandler, false);
ajax.open("POST", "fileuploadhandler.ashx");
ajax.send(formdata);
}
}
function progressHandler(event) {
$("#loaded_n_total").html("Uploaded " + event.loaded + " bytes of " + event.total);
var percent = (event.loaded / event.total) * 100;
$("#progressBar").val(Math.round(percent));
$("#status").html(Math.round(percent) + "% uploaded... please wait");
}
function completeHandler(event) {
counter++
$("#status").html(counter + " " + event.target.responseText);
}
function errorHandler(event) {
$("#status").html("Upload Failed");
}
function abortHandler(event) {
$("#status").html("Upload Aborted");
}
</script>
Explanation
- The function UploadFile() is called on the button click. It loops through all the files of the File Upload Control, makes AJAX request using XMLHttpRequest to the Generic Handler (fileuploadhandler.ashx) one by one, until all the files are successfully uploaded.
- I have added Events like progress, load, error, abort that call the respective JavaScript functions to update the Progress Bar in real time.
In this way you can create ASP.NET File Upload which can upload multiple files and shows file upload progress too.
It will provide high quality user experience in our website.
You can test this Multiple File Upload feature or download it using the links below.
Download link:








 Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.
Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.